アプリ開発でFlutterがますます存在感を増してきています。本記事では「そもそもFlutterとはなにか」からはじまり、開発環境の構築方法まで解説していきます。
Flutterとは?
Flutterは、Googleによって開発されたオープンソースのフレームワークで、Android、iOS、Web、Desktopなどのクロスプラットフォーム対応されていることが最大の特徴でしょう。
AndroidとiOSでそれぞれ開発を行わなくても一つのソースコードで両アプリを実装できるというのが非常に魅力的です。
そのほかにも、以下のようなメリットがあり、アプリ開発を行う際にFlutterは非常に有力な選択肢となります。
- JavaScriptに非常によく似たDartという言語を採用しているためとっつきやすい
- ウィジェット単位で開発を行いそれを組み合わせるように開発を進めることができる
- 修正したコードを即座に反映させることができるホットリロードという機能で効率的に開発できる
Flutter開発環境構築
それではFlutter環境をローカルに構築して、アプリ開発を行えるようにしましょう。
本記事はMac OS X向けに作成しています。
Flutter SDKのダウンロード
Flutterで開発を行うためには、Flutter SDKが必要です。Flutterのサイトからダウンロードしてください。
ダウンロードしたSDKを解凍し、適当な場所に保存します。SDKの配置先のパスは後々使うので、メモしておきましょう。
環境変数の設定
環境変数にFlutter SDKのパスを追加する必要があります。これによって、ターミナルからFlutterコマンドを使用することができます。
.bash_profileまたは.zshrcファイルを開き、以下の行を追加します。
export PATH="$PATH:[Flutter SDKのパス]/bin"環境変数を設定したらターミナルを再起動し、以下のコマンドが通るか確認してください。
flutter --versionXcodeのインストール
Flutterの開発自体にxcodeは必須ではありませんが、iosのエミュレータを利用できたり、どうせiosアプリをリリースするときに必要になるので、ここでインストールしてしまいましょう。
App Storeから最新版のXcodeをインストールします。
インストールが完了したらXcodeを開くと、Xcodeに必要なコンポーネントをダウンロードするためのメッセージが表示されるので、指示に従って進めてください。
IDEとプラグインのインストール
Flutterの開発に使用するIDEですが、大きな選択肢として「Visual Studio Code」と「Android Studio」があります。
Visual Studio Codeをインストールしていない方はこちらからインストールしてください。
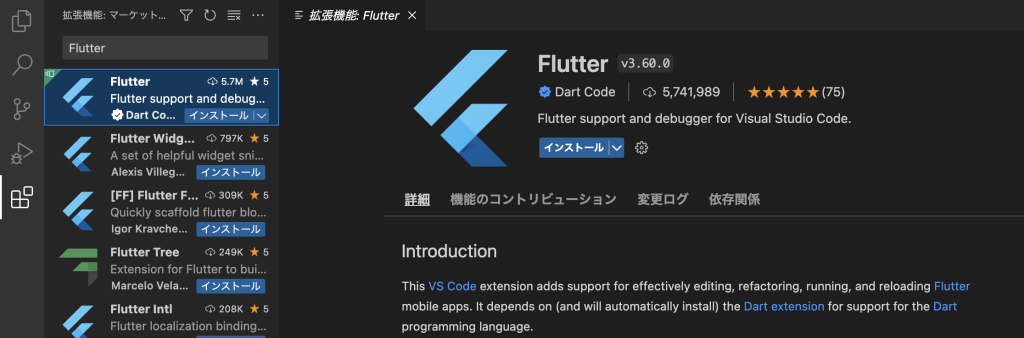
Visual Studio Codeを開いて「Flutter」と検索し、Flutterプラグインをインストールしましょう。IDE内でFlutterプロジェクトの作成や、デバッグしたりすることができます。

Flutterプロジェクトを作る
コマンドパレットを開いて、パレット内で「Flutter: New Project」と入力してEnterキーを押します。
「Application(empty)」を選択して、保存するディレクトリを選択、プロジェクト名を入力してください。しばらくするとアプリの雛形が作成されます。
自動で作成されたアプリを実行してみましょう。
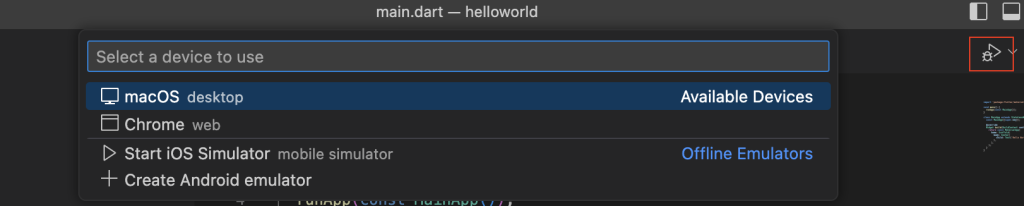
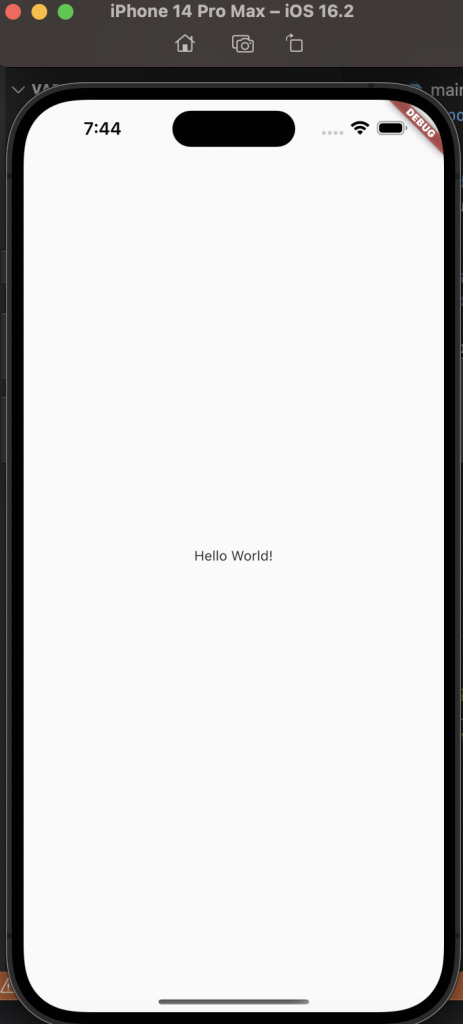
右上の「Start Debugging」をクリック (この段階で発生するエラーの対応については後述) し、「Start iOS Simulator」を選択するとiOSのエミュレータ上にアプリが立ち上がります。

無事にFlutterの開発環境を構築することができました!

実行時に以下のエラーが発生した場合、Xcodeの開発ツールのパスが設定できていないことが高いです。
Launching lib/main.dart on macOS in debug mode...
main.dart:1
ProcessException: Process exited abnormally:
xcrun: error: unable to find utility "xcodebuild", not a developer tool or in PATH
Command: /usr/bin/arch -arm64e xcrun xcodebuild -list -project Runner.xcodeproj
Exited以下のコマンドを実行するとターミナルで実行すると、Xcodeの開発ツールのパスを確認できます。
xcode-select --print-path上記コマンドでパスが表示されない or おかしい場合は以下のコマンドでパスの再設定を行ってください。
sudo xcode-select --switch /Applications/Xcode.app/Contents/DeveloperVisual Studio Codeを再起動し、アプリを立ち上げます。パスが正常に設定されていればエラーが解消されるはずです。


